Formation Académique : création de pages WEB - Formateur : Patrick ABATI - Académie d'Aix-Marseille - 2006
CRÉATION DE PAGES WEB
En tête et bas de page page.htm
- Donner un titre concis et significatif
- Préciser le nom de l'auteur
- Indiquer la date de création et de mise à jour
- Prévoir un retour à la page d'accueil

Typographie

- Utiliser des polices répandues
- Arial : plus facile à lire sur un écran
- Times New Roman : d'une lecture agréable pour les documents imprimés, mais plus difficile à déchiffrer sur un écran
- Courier : utilisée principalement pour des listings informatiques
- Verdana : développée par Microsoft pour Internet Explorer
- FreeSans : pour Linux
- Utiliser peu les caractères en italiques et les lettres en capitales, difficilement lisibles à l'écran
- Convertir les caractères spéciaux au format GIF ou PNG afin qu'ils apparaissent sur tous les navigateurs
Images
- Utiliser les formats GIF, JPG, PNG pour les images
Le format GIF est parfois moins gourmand en taille, mais ne dispose que de 256 couleurs. Il autorise cependant la transparence et l'animation
Le format JPG permet une qualité photographique
Le format PNG a été créé pour remplacer le GIF (format propriétaire)
Voir aussi : les fichiers d'images
- Préciser le nom de l'image (attribut ALT de la Balise IMG), pour permettre une alternative texte à l'affichage de l'image (champ .sec sur Dreamweaver)
- Préciser les dimensions de l'image à afficher de façon à éviter au navigateur d'attendre la réception complète des éléments pour pouvoir effectuer sa mise en page
Page
- Pour une longue page, prévoir un retour au début ou vers son sommaire
- Limiter la taille des pages à 20 ou 30 Ko
- Ne pas utiliser des liens dépassant 20 caractères
- Préciser la taille et le format des fichiers téléchargeables
- Pour la mise en page, utiliser les tableaux ou les calques
- Utiliser un fond de page blanc (les dessins ont souvent un fond blanc)
Fichiers

- Créer un répertoire de travail "cours" par exemple qui contiendra les fichiers HTML
- Créer un sous-répertoire du précédent "images" dans lequel seront stockées toutes les images des pages présentes dans "cours"
Exemple: pour le cours "Machines à courant continu", le fichier peut s'appeler "mcc.htm", les images "mcc1.gif, mcc2.gif..." ce qui permet de retrouver facilement les images associées au fichier HTML
- N'utiliser que les minuscules non accentuées et les chiffres pour définir un nom de fichier
- Utiliser Winzip ou 7-Zip (open source) pour compresser les fichiers à télécharger
- Utiliser Acrobat ou Open Office (open source) ou PDFCreator (open source) pour générer des documents au format pdf
Conversion d'un document Word au format HTML
Première méthode
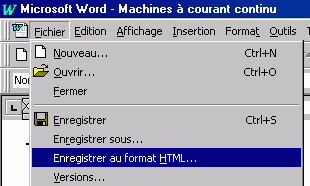
A partir de Word, convertir le document .doc en document .htm
Lors de la conversion, un fichier .htm est enregistré dans le même répertoire que le fichier .doc
Les images sont créées et nommées par Word, puis sauvées dans ce même répertoire ou un répertoire parent
Déplacer et renommer éventuellement les images, puis rétablir les liens brisés à partir de Dreamweaver
Nettoyer le code HTML
(Commandes > Nettoyer HTML Word)
Cette dernière opération est essentielle pour réduire la taille du fichier : en effet Word rajoute un grand nombre de commentaires inutiles qu'il est préférable de supprimer |
Enregistrer en tant que page Web
ou mieux
Enregistrer sous page Web filtrée

|
Avec Open Office -> enregistrer sous Document HTML (Télécharger Open Office http://fr.openoffice.org/)
Deuxième méthode
Sélectionner tout le document Word et faire un copier-coller dans une nouvelle page HTML, sous Dreamweaver
Déplacer et renommer éventuellement les images, à partir de Dreamweaver
Nettoyer le code HTML (Commandes > Nettoyer le code HTML)
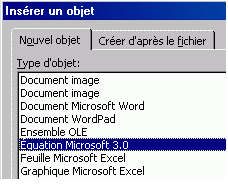
Éditeur d'équation de Word (Accès par: insertion>objet>Equation Microsoft)

|
- Excellent pour la présentation de calculs complexes
- Lors de la conversion au format HTML, les blocs créés sous l'éditeur d'équation sont transformés en images (.GIF)
- Pour les calculs simples, utiliser de préférence les opérateurs de base * / + ... |
HTML html et script
C'est TIM BERNERS-LEE qui a créé cette méthode pour relier des documents à l'aide de liens hypertextes, sur le réseau Internet. Le World Wide Web (W.W.W.) est constitué de pages Web. Ces pages sont conçues avec le langage HTML ou Hyper Text Markup Language ou encore langage à balises. Ce langage permet de coder une page à l'aide de commandes de mise en forme. Ces dernières sont ensuite interprétées par un navigateur (ou browser en anglais) et apparaissent sur l'écran. Les pages HTML sont aujourd'hui le système de base d'Internet. Les sites peuvent inclure du texte ainsi que des images fixes ou animées, du son, de la vidéo et même des programmes interactifs (à l'aide de Java, Javascript ou Flash). La dernière version est HTML 4.01 à laquelle succède XHTML 1.0 (X = eXtensible). La préconisation de base est de séparer le contenu et de la présentation (XHTML + CSS).
Les principaux navigateurs
Nom |
Editeur |
Système |
Licence |
Utilisateurs |
Internet Explorer |
Microsoft |
Windows |
Propriétaire |
80% |
Firefox |
Mozilla |
Windows, Mac, Linux |
Libre |
14% |
Safari |
Apple |
Mac |
Propriétaire |
4% |
Opera |
Opera Software |
Windows, Mac, Linux |
Propriétaire |
1% |
Konqueror |
KDE |
Linux |
Libre |
1% |
Les différents types de balises
- Balises contenant des méta informations telles que <head> ou <title>
- Balises de mise en forme du document telles que <b> <i> ou <table>
- Balises de liens telles que <a href>
- Balises d'insertions (multimédia) pour insérer des images, du son, de la vidéo
Note : Une balise (ou tag) est facilement identifiable, elle est constituée d'un mot écrit en minuscules (ou plusieurs dans certains cas) encadré par les signes inférieur (<) et supérieur (>)
<title>Ma page Web</title>
<title> est la balise d'ouverture
</title> est la balise de Fermeture
Les premières balises
- La balise <html> : elle apparaît en premier et signale au navigateur que la page est une page Web; le tag </html> indique la fin de la page
- La balise <head> : elle indique les informations propres à la page. Elle inclut la balise title ainsi que les balises meta qui permettront aux moteurs de recherche d'indexer le site Web (de moins en moins utilisées)
- La balise <title> : elle définit le titre de la page. Ce titre se loge dans la barre supérieure du navigateur et dans l'ajout aux favoris (ou bookmark)
- La balise <body> : elle va contenir toutes les informations qui s'afficheront dans la fenêtre du navigateur : Textes, liens, images...
Les balises indispensables Liste des balises XHTML (liste_xhtml.pdf)
Balise
<a href>
<strong>
<br />
<p align...>
<span>
<h1> à <h6>
<hr>
<em>
<p>
<table>
<tr>
<td> |
Description
Lien hypertexte
Texte en gras (<b>)
Saut de ligne (balise auto-fermante en XHTML)
Mise en forme (centré, à gauche...)
Styles (polices, couleurs...)
Titre de niveau 1 à 6
Filet horizontal (séparation)
Texte en italique (<i>)
Début d'un paragraphe (saut de 2 lignes)
Structure d'un tableau
Ligne d'un tableau
Cellule d'un tableau |

Exercices avec DREAMWEAVER (version 4 et version MX 2004)
- Créer des titres titre.htm (utilisation des balises <H1> , <H2> ...)
- Insérer un texte texte.htm
- Insérer une image et rajouter un lien image.htm
- Insérer des images interactives
- Image survolée imagesurvol.htm
- Barre de navigation barrenavig.htm
Pour modifier la barre de navigation: menu modifier - barre de navigation
- Bouton Flash boutonflash.htm
Pour modifier le bouton Flash: click droit sur le bouton - modifier
- Texte Flash texteflash.htm
Pour modifier le texte Flash: click droit sur le texte - modifier
- Insérer un tableau tableau.htm
- Insérer un calque calque.htm
- Insérer un cadre cadre.htm (interdit en XHTML)
Pour afficher le panneau cadre: Fenêtre - Cadres
- Création de zones réactives sur une image zonereactive.htm
- Insérer des balises invisibles
- Insérer une ancre nommée ancre.htm
- Insérer un script javascript.htm
Version 4 : pour modifier le script, click gauche sur le symbole du script,
puis, click gauche sur le bouton " modifier" de la fenêtre de propriétés
- Insérer un lien de messagerie lienmessagerie.htm
- Insérer une date date.htm
- Insérer une barre horizontale barre.htm
- Insérer des caractères spéciaux caractere.htm
- Insérer un indice ou un exposant indice.htm
- Insérer une balise d'en-tête actualiser actualiser.htm
- Insérer un lien vers un fichier téléchargeable acrobat.htm
- Insérer un lien non souligné lien.htm
- Insérer un son son.htm
- Utiliser un modèle modele.htm
- Utiliser une feuille de styles en cascade (CSS = Cascading Style Sheets)
code et syntaxe (style_css.htm) - style.htm - css.htm
http://www.csszengarden.com (exemples d'utilisation)
La boîte - Liste des propriétés CSS (liste_css.pdf)
- Créer un formulaire, récupérer et traiter ses données formulaire.htm
- Ajouter un compteur de visites (gratuit) http://www.compteur.com/
- Ajouter un forum de discussion (gratuit) http://www.hit-parade.com/
- Ajouter un moteur de recherche (gratuit) http://www.atomz.com/
Note: certains liens nécessitent une extension
- Blank : ouvre le lien dans une nouvelle fenêtre
- Parent : ouvre le lien dans le cadre père
- Self : ouvre le lien dans le même cadre
- Top : ouvre le lien dans la même fenêtre
Menu déroulant
Tous les éléments pour utiliser ce menu sont donnés dans le fichier joint menu\menu.zip
Installation - Configuration - Exemple: menu.htm
MAINTENANCE D'UN SITE ET ESPACE FTP
Avec DreamWeaver:
- Définir un site (informations locales et distantes)
- Créer des pages (html, php...)
- Manipuler les fichiers (effacer, déplacer, renommer...)
- Vérifier les liens
- Mettre en ligne (transférer les fichiers nouveaux ou modifiés...)
Autres logiciels WYSIWYG (What You See Is What You Get):
Microsoft Front Page, Adobe GoLive, Nvu (open source) http://www.nvu.com/
Hébergements gratuits
http://www.ifrance.com 100 Mo
http://voila.fr 100 Mo
http://www.free.fr 100 Mo à 1 Go
Redirection d'adresses (Site ou Email): http://www.ulimit.com/fr
Logiciel de transfert
FileZilla (Open Source) http://sourceforge.net/projects/filezilla
Sites d'outils graphiques
gifs animés, photos, icônes, clipart, fonds d'écrans, logos....
http://www.gograph.com
http://www.freegaia.com
http://www.freegraphics.com
Réalisation de gifs animés
avec Microsoft GIF Animator ou avec Animation Shop (Paint Shop Pro)
Autres adresses utiles
http://sharedif.com (freeware et shareware)
http://www.allhtml.com (tout sur HTML)
http://www.alsacreations.com (conception WEB)
http://www.netvibes.com/ (création de page personnalisée)
http://fr.selfhtml.org (faire soi-même les fichiers HTML)
http://www.opquast.com (améliorer la qualité d'un site)
http://christian.caleca.free.fr (L'Internet Rapide et Permanent)
Mon site perso http://sitelec.org courriel: sitelec@free.fr
Logiciels Open Source http://sitelec.org/electrotech/open_source.htm
Sécurité du PC http://sitelec.org/electrotech/securite.htm
Observatoire Académique de la Sécurité Informatique http://oasi.ac-aix-marseille.fr/
PHP http://www.pedagogie.ac-aix-marseille.fr/tice/enligne/web-dynamique/index.html
Javascript et Java
http://www.pedagogie.ac-aix-marseille.fr/tice/enligne/web-dynamique/javascript.html
JavaScript a été créé par Netscape pour développer des applications Internet et pour étendre les possibilités du HTML. Il s'agit d'un langage léger et orienté objet, permettant d'écrire des scripts qui sont interprétés par le navigateur
Java est un langage créé en 1991 par Sun Microsystem dans le but initial de développer des logiciels embarqués pour contrôler des appareils électroniques et leur permettre de communiquer entre eux. Les développeurs ont voulu un langage peu encombrant. Ce langage devait permettre de créer des applications sûres et exécutables sous diverses plates-formes (Windows, Macintosh, Unix et autres) sans modification
Exercice textond.htm - Entrez le script suivant entre les balises <body> et </body> :
<body onload="doWave(0)">
<script language="JavaScript">
var theText = "Texte qui ondule !";
function nextSize(i,incMethod,textLength)
{if (incMethod == 1) return (72*Math.abs( Math.sin(i/(textLength/3.14))) );
if (incMethod == 2) return (255*Math.abs( Math.cos(i/(textLength/3.14))));}
function sizeCycle(text,method,dis)
{output = "";
for (i = 0; i < text.length; i++)
{size = parseInt(nextSize(i +dis,method,text.length));
output += "<font style='font-size: "+ size +"pt'>" +text.substring(i,i+1)+ "</font>";}
theDiv.innerHTML = output;}
function doWave(n)
{ sizeCycle(theText,1,n);
if (n > theText.length) {n=0}
setTimeout("doWave(" + (n+1) + ")", 50);}
</script>
<div id="theDiv" align="center">
<!-- mettre ici le reste du body -->
</body> |
PHP
Le PHP (Personal Home Page ou Hypertext PreProcessor) est un langage de scripts qui permet une véritable interaction entre le client et le serveur
Exemple : le code suivant permet de récupérer les données d'un fichier tableur (news.csv) pour les afficher dans la page web : Nouveautés
<?
$handle = fopen("nouveau/news.csv", "r");
$nb = 0 ;
while (($item = fgetcsv($handle, 1000, ";")) !== FALSE)
{
$title = $item[0];
$link = $item[1];
$description = $item[2] ;
$dc_creator = $item[3] ;
$dc_date = $item[4];
if($nb < 15)
{
echo '<tr>
<td><img src="navigation/bulle.gif" alt="o" /></td>
<td><a href="'.$link.'" target="_blank">'.$title.'</a>
<div>'.htmlentities($description).'</div></td>
<td>'.htmlentities($dc_creator).'</td>
<td>'.$dc_date.'</td>
</tr>';
}
$nb++ ;
}
fclose($handle);
?> |
Ce procédé est aussi utilisé pour fabriquer la page Archives et le fil RSS à partir de news.csv

FLASH (ADOBE anciennement MACROMEDIA)
Liste des leçons
Quelques composants
Leçon 1. Utilisation des boutons-poussoirs
Mettre en place le composant Push Button et définir ses propriétés
Créer une forme ovale et convertir un objet en symbole
Utiliser l'instruction setProperty et modifier la propriété _visible
Mettre en oeuvre le gestionnaire d'évènement on (release)
Écrire le script
Leçon 2. Mise en oeuvre d'une temporisation
Utiliser l'instruction setInterval
Mettre en oeuvre une variable booléenne
Utiliser les instructions de condition if et else
Leçon 3. Utilisation des boutons-radio
Mettre en place le composant Radio Button et définir ses propriétés
Leçon 4. Création d'une liste déroulante
Mettre en place le composant Combo Box et définir ses propriétés
Créer une fonction
Utiliser les instructions de condition switch et break et le mot clé case
Leçon 5. Création d'une zone de texte déroulante
Mettre en place le composant List Box et définir ses propriétés
Utiliser la méthode addItem
Leçon 6. Interpolation de forme et de mouvement
Insérer une image clé
Créer une interpolation de mouvement (Motion Tween)
Leçon 7. Gestion du lecteur Flash Player
Utiliser les instructions de contrôle de l'animation :
stop, prevFrame, nextFrame, gotoAndStop
Leçon 8. Utilisation des sons
Importer un son dans la bibliothèque
Utiliser les méthodes start et stop
Leçon 9. Mise en oeuvre des masques
Leçon 10. Date et heure
Leçon 11. Graphiques
Leçon 12. Création d'une présentation simple
Leçon 13. Evènements liés aux boutons
Leçon 14. Divers
Exemple de définition d'un site
Informations locales :
Nom du site : MonSite
Dossier racine local : D:\Sites_Web\Mes_sites\
Cocher la case Actualiser automatiquement...
Informations distantes :
Accès : FTP
Hôte FTP : ftpperso.free.fr
Nom d'utilisateur : utilisateur
Mot de passe : motdepasse (cocher enregistrer)
Les balises META
http://docs.abondance.com/meta_1.html
Exemple : <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
Utilisation des couleurs
Utiliser de préférence les couleurs sécurisées pour le Web combinant les paires hexadécimales 00, 33, 66, 99, CC ou FF (correspondant aux niveaux RVB). On peut néanmoins choisir une couleur en dehors de la gamme sécurisée, à partir du nuancier
Vérification des liens
Site > Vérifier tous les liens du site
Le résultat affiche les liens externes, les liens brisés et les fichiers orphelins
Mise à jour du site
Clic droit dans la fenêtre des fichiers > Synchroniser...
Cache du site
Site > Avancé > Recréer le cache du site
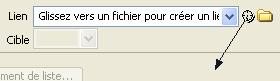
Liens
par la fonction « pointer vers un fichier »

Insérer des lignes ou des colonnes dans un tableau
Placer le curseur au point d'insertion > Modifier > Tableau > Insérer...
Il est possible de fractionner une cellule d'un tableau ou de fusionner des cellules
Saut de ligne
MAJ + ENTREE dans la fenêtre Création crée la balise <br /> dans le Code
Ajouter un titre à la page

Page de démarrage
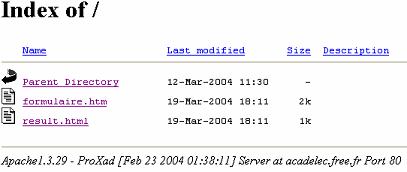
Un site Web contient toujours une page de démarrage appelée index (ou default), placée à la racine du site. Il est fortement conseillé de placer aussi une page index (éventuellement vide) dans chaque sous répertoire du site pour éviter l'affichage de l'arborescence du site, comme ci-dessous
La fonction Date
Cette fonction de Dreamweaver peut être insérée sur une page Web pour actualiser la date lors de chaque nouvel enregistrement de la page (date de mise à jour) date.htm
Le Fonctionnement d'Internet
http://www.commentcamarche.net/internet/internet.php3
Exemple complet d'application sous Flash
Codeurs rotatifs - Source - Objet
Ajout aux favoris
Exemple
<script language="JavaScript" type="text/javascript">
var urlAddress = "http://stisi.ac-aix-marseille.fr/";
var pageName = "Sciences de l'Ingénieur";
function addToFavorites(anchor)
{if (window.external)
{window.external.AddFavorite(anchor.getAttribute('href'), anchor.getAttribute('title'));}}
</script>
<a href="http://stisi.ac-aix-marseille.fr/" title="Sciences de l'Ingénieur" onclick="addToFavorites(this);return(false);" rel="sidebar">Ajouter ce site à vos favoris</a> |
Validation des pages
Avoir un code valide, respectant les standards actuels du W3C, est très utile pour éviter des éventuels problèmes liés aux navigateurs ou à leurs différentes versions
Exemple de validateur : http://validator.w3.org/
 Pour valider le code HTML (XHTML) http://validator.w3.org/check?uri=referer Pour valider le code HTML (XHTML) http://validator.w3.org/check?uri=referer
 Pour valider les styles http://jigsaw.w3.org/css-validator/check/referer Pour valider les styles http://jigsaw.w3.org/css-validator/check/referer
 Pour valider le fil RSS Pour valider le fil RSS
http://validator.w3.org/feed/check.cgi?url=http.....
Les fichiers .htaccess
Les fichiers .htaccess sont des fichiers de configuration d'Apache, permettant de définir des règles dans un répertoire et dans tous ses sous répertoires
On peut les utiliser pour protéger un répertoire ou un fichier par mot de passe, ou pour changer le nom ou l'extension de la page index, ou encore pour définir des pages d'erreurs personnalisées
http://www.commentcamarche.net/apache/apacht.php3
http://www.toulouse-renaissance.net/c_outils/c_htaccess_htpasswd.htm
Exemple 1: Redirection
ErrorDocument 404
Permet lors d'une erreur 404 (document non trouvé), la redirection vers une page d'erreur personnalisée (404.html par exemple)
Exemple 2: Accès restreint
Le répertoire acces a été créé sur la racine du site et contient 3 fichiers :
acces.htm : page HTML qui dit « bonjour »
.htaccess : pour restreindre l'accès à ce répertoire
.mdp : pour mémoriser login et mot de passe (crypté)
Pour crypter le mot de passe :
http://www.toulouse-renaissance.net/c_outils.htm#WEBMASTERS
Ou : http://www.ovh.net/cgi-bin/crypt.pl
Fichier .htaccess(exemple):
AuthUserFile
/outils/sites/www.stielec/www/acces/.mdp (*)
AuthGroupFile /dev/null
AuthName "Accès restreint"
AuthType Basic
<LIMIT GET POST>
Require valid-user
</LIMIT>
Fichier .mdp :
toto:u6GBYvqpBOmiA
qui est la valeur cryptée de toto:1234(*)
Pour obtenir le chemin réel du site, éditer le fichier path.php
<?php
phpinfo();
echo realpath("path.php");
?>
Puis le mettre sur la racine du site et l'ouvrir avec le navigateur
http://stielec.ac-aix-marseille.fr/path.php
En bas de la page on trouve :
/outils/sites/www.stielec/www/path.php
Le chemin réel du site est donc :
/outils/sites/www.stielec/www/
et celui du fichier .mdp :
/outils/sites/www.stielec/www/acces/.mdp |

Fichier .htaccess :(exemple sur serveur de FREE)
PerlSetVar
AuthFile acces/.mdp
AuthName "Accès restreint"
AuthType Basic
Require valid-user |
Favicon
Dessiner une icône 16x16 et la nommer favicon.ico
Placer ce fichier sur la racine du site
Indiquer le chemin d'accès à ce fichier dans l'en-tête HEAD des pages HTML concernées
de la façon suivante
<link rel="shortcut icon" href="favicon.ico">
Voilage
Le voilage permet de définir les dossiers et les types de fichier du site à exclure de certaines opérations (acquisition et placement, par exemple). On peut voiler certains dossiers, mais pas des fichiers individuels. Pour voiler des fichiers, sélectionnez un type de fichier : Dreamweaver voilera tous les fichiers de ce type. Le voilage peut se faire sur le site local ou sur le site distant.
RSS et syndication
http://sitelec.org/cours/abati/rss.htm
Et pour terminer : un excellent cours sur Le Site du Zéro
http://www.siteduzero.com/tuto-3-6-0-apprenez-a-creer-votre-site-web.html
Et un livre : Réussir son site web avec XHTML et CSS - Mathieu Nebra - EYROLLES |