En tête et bas de page
Typographie
Images
Page
Fichiers
Conversion Word au format HTML
Éditeur d'équation de Word
Formation Académique Création de pages Web
En tête et bas de page
- Donner un titre concis et significatif
- Préciser le nom de l'auteur
- Indiquer la date de création et de mise à jour
- Prévoir un retour à la page d'accueil
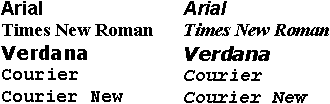
- Utiliser des polices répandues
- Arial plus facile à lire sur un moniteur
- Times New Roman bien que d'une lecture agréable pour les documents imprimés, est plus difficiles à déchiffrer sur un écran d'ordinateur
- Courier et Courier New utilisées principalement pour des listings informatiques
- Verdana, développée par Microsoft pour Internet Explorer

- Utiliser peu les caractères en italiques et les lettres en capitales, peu lisibles à l'écran
- Convertir les caractères spéciaux au format GIF afin qu'ils apparaissent sur tous les navigateurs
- Unifier le style des paragraphes
- Utiliser les formats GIF ou JPG pour les images
Le format GIF est moins gourmand en taille, mais ne dispose que de 256 couleurs. Il autorise cependant la transparence et l'animation. Le format JPG permet une qualité photographique. différents formats d'images - Préciser le nom de l'image (attribut ALT de la Balise IMG), pour permettre une alternative texte à l'affichage de l'image
- Préciser les dimensions de l'image à afficher de façon à éviter au navigateur d'attendre la réception complète des éléments pour pouvoir effectuer sa mise en page
- Pour une longue page, prévoir un retour au début de la page ou vers son sommaire
- Un nombre de 4 ou 5 liens au maximum par page est souhaitable, en dehors évidemment de la page de liens
- Limiter la taille des pages à 20 ou 30 Ko
- Ne pas utiliser des liens dépassant 20 caractères
- Préciser la taille et le format des fichiers téléchargeables
- Pour la mise en page, ne pas hésiter à utiliser les tableaux
|
|
|
avec les contours |
|
|
|
sans les contours |
- Créer un répertoire de travail "cours" par exemple qui contiendra les fichiers HTML
![]()
- Créer un sous-répertoire du précédent "images" dans lequel seront stockées toutes les images des pages présentes dans "cours"
Exemple:
pour le cours "Machines à courant continu", le fichier peut s'appeler "mcc.htm", les images "mcc1.gif, mcc2.gif..." ce qui permet de retrouver facilement les images associées au fichier HTML - N'utiliser que les minuscules non accentuées de l'alphabet et les chiffres pour définir un nom de fichier
- Utiliser Winzip pour compresser les fichiers à télécharger

- Utiliser Acrobat pour les documents

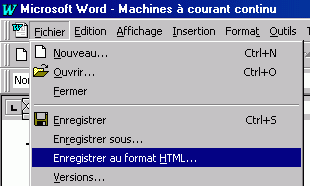
Conversion Word au format HTML
- S'assurer que toutes les images et dessins présents sur le document .DOC existent de façon externe, sous forme de fichiers .GIF ou .JPG
- Les créer éventuellement par Copier - Coller sous Paint, puis enregistrer sous un des deux formats .GIF ou .JPG dans le répertoire "images"
- Modifier le document .DOC pour qu'il utilise ces images externes

- Convertir le document .DOC en document .HTM
Lors de la conversion, un fichier .htm est enregistré dans le même répertoire que le fichier .doc
Les images sont créées et nommées par Word, puis sauvées dans ce même répertoire - Supprimer les images créées par Word
- Modifier les liens des images (images externes)
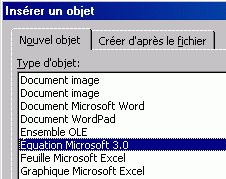
- Accès par: insertion - objet - Equation Microsoft

- Excellent pour la présentation de calculs complexes
- Lors de la conversion au format HTML, les blocs créés sous l'éditeur d'équation sont transformés en images (.GIF)
- Pour les calculs simples, utiliser de préférence les opérateurs de base * / + ...